Googleマップの貼り付け方
Googleマップがブログやホームページに簡単に貼付けが出来るようになりました。
Googleマップの貼り付け
Googleマップの地図自体をブログに貼付けるのは、私の知識では問題が有り全然無理で、しかたなく諦めていました。しかし最近になって、Googleマップの新しいサービスと小粋空間さんの「Googleマップの貼り付け用HTMLをvalidにする」のお陰で、私にも簡単にGoogleマップの地図をブログに貼付ける事が出来ました。
手順はとても簡単。GoogleマップからのHTMLを小粋空間さんの所で変換させてブログに貼付けるだけです。私のように諦めていた方は、是非試してみてください!
用語「valid」
文法的に適正なこと、特に HTML や XML などの文書インスタンスが DTD に適合していることを言います。DTD のない XML 文書は valid にはなりませんが、well-formed にはなり得ます。日本語では「妥当」などと訳されるようです。
▼用語「valid」@鳩丸ぐろっさり (用語集)
http://bakera.jp/glossary/00760061006c00690064
コピーしてペーストするだけ
▼Googleマップ
http://maps.google.co.jp/
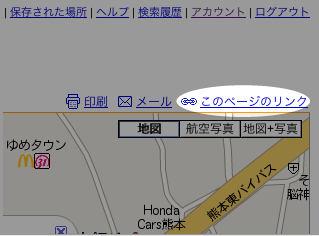
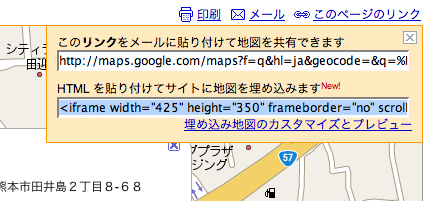
Googleマップで標示させたい場所の住所を打ち込んで正確に地図が表示されているのを確認したら、右上の「このページのリンク」をクリックし、「HTMLを貼付けてサイトに地図を埋め込みます」の貼付けHTMLをコピーします。
Googleマップで標示させたい場所の住所を打ち込む

右上の「このページのリンク」をクリックする

「HTMLを貼付けてサイトに地図を埋め込みます」の貼付けHTMLをコピー

小粋空間さんのsiteで変換
▼小粋空間:Googleマップの貼り付け用HTMLをvalidにする
http://www.koikikukan.com/archives/2007/08/23-012323.php
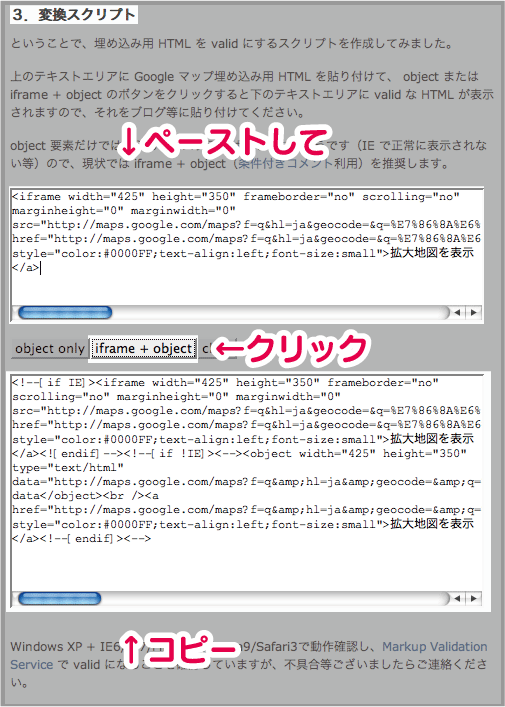
Googleマップで発行されたHTMLをコピーしたら、小粋空間さんの「Googleマップの貼り付け用HTMLをvalidにする」で変換します。手順は上のテキストエリアにコピーしたHTMLをペーストし、推奨されているiframe + object(条件付きコメント利用)ボタンをクリックすると変換されます。下のテキストエリアにvalidなHTML が表示されますので、コピーしてブログに貼付ければ完了。

比較
GoogleマップからのHTMLを貼付けた場合と、それを小粋空間さんの所で変換したHTMLを貼付けた場合とをAnother HTML-lint gatewayで比較してみました。結果は以下の通りでした。
▼貼付けて比較したページ
http://www.sumiyoshikougeisha.com/corporateinfo.html
▼AnotherHTML-lintgateway
http://openlab.ring.gr.jp/k16/htmllint/htmllint.html


