ClickComments
 当社のsiteの「あわせて読みたい」にいつも上位に表示されている6nanoさん。
当社のsiteの「あわせて読みたい」にいつも上位に表示されている6nanoさん。
きっと「BABY IN CARのステッカー – 6nano」の記事と当社の「ステッカー販売/BABY IN CAR」をあわせて読んで頂いているからでしょう。私もちょっと遊びに行かせていただきました。
6nanoさんのブログには、気軽にコメントが出来るブログパーツ「ClickComments」を付けておられました。ブログコメントは少し重い感じがしますが、このClickCommentsだったら、気軽にコメント出来そう!6nanoさんの記事にぺたぺたとコメントをしたところ、クリックをするだけで気持ちが伝わった気がしてちょっぴり嬉しくなりました。
そんな訳で、当社もClickCommentsを装備してみました。
▼BABY IN CARのステッカー – 6nano
http://www.6nano.com/archives/2005/09/051757.php
▼ステッカー販売/BABY IN CAR-すみよし工芸社
http://www.sumiyoshikougeisha.com/2007/01/baby_in_car.html
▼あわせて読みたい
http://awasete.com/
ClickComments

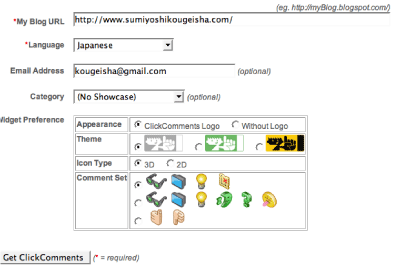
まずは下記リンクにて、必要事項を記入して「GetClickComments」ボタンを押し、ブログのプラットフォームを選択したら、htmlが発行されるのでこれをコピーしてブログにペーストすれば完了。ちなみに当社のブログはMTで、貼付けた場所はエントリーアーカイブのテンプレート。
▼ClickComments
http://www.postreach.com/clickcomment/get_code
必要事項を記入して「GetClickComments」ボタンを押す

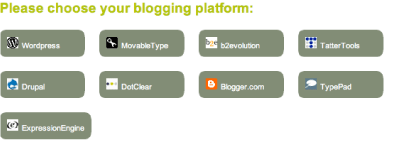
ブログのプラットフォームを選択

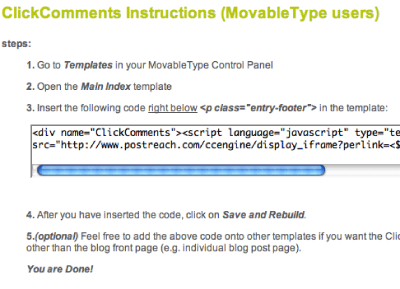
コードをコピーしてブログにペースト

codeの修正
詳しい事は分かりませんが、ClickCommentsより発行されたcodeをそのままペーストするとちょっと問題がありそうです。
codeの修正箇所
- &を&に変更
- div name?をdiv id?に変更
私は上記の様に修正してペーストしました。どなたかご指摘がございましたら是非ともお教えくださいませ。宜しくお願い致します。
“ClickComments” に対して3件のコメントがあります。
コメントは受け付けていません。


2007/9/5/15:03にコメントを頂きました方へ。
当方の設定ミスでコメントをお受け出来ませんでした。大変申し訳ございません。
お手数ですが、もう一度コメントを頂ければ嬉しく思います。宜しくお願い申し上げます。
ClickCommentsについて記事にしていただき、ありがとうございました。
コードの件ですが、ご指摘の通り環境によっては問題が出てしまうことが判明したため、訂正させていただきました。ご指摘、真にありがとうございます。
Postreach.comはまだ新しい会社ですので、ユーザーの皆様からのご要望を取り入れてサービスを改善していきたいと考えております。この機能やサービスについてご質問、ご意見がございましたらぜひお聞かせください。
Postreach.com
≫Postreach.comさま
コメント有り難うございます!
誰かの何かに役に立てれば、記事を書いた甲斐があります。
お役に立てて頂き有り難うございます。
また、何かございましたらお気軽にコメント&トラックバックしてください!
それでは。